With our simulation we would like to try to show you how the world and its perception looks like for people with color vision deficiency or complete color blindness. A simulation can never represent the complete reality for those affected.

The "simulator" is intended to give an impression of color vision deficiency.
Notes on the simulation
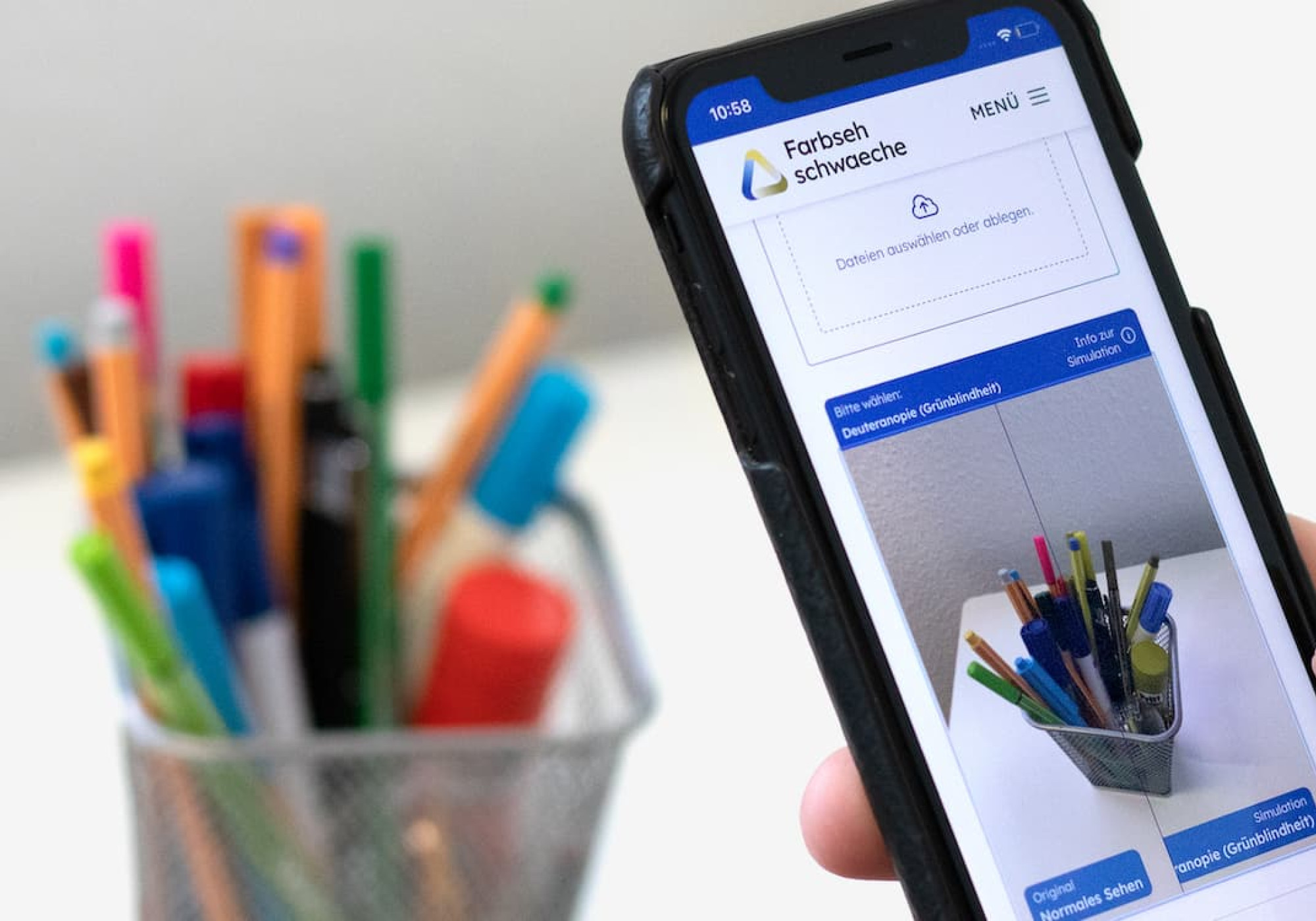
Color blindness simulator
With our simulator you can simulate different color vision deficiencies and color blindness.
First of all, it should be noted that color vision deficiencies differ from person to person and can occur in varying degrees. Therefore, the color perception (which is completely different for each person, even for normal sighted people) of affected persons can differ to a different extent.
This means that the problems that person A has do not occur at all for person B, because he or she has a completely different manifestation of the color vision disorder. Therefore, it is also clear that with the simulation we can only give an impression of what it may look like for an affected person.
We therefore do not claim that our simulations completely represent the reality for affected persons. External circumstances, such as the lighting situation, may also have an effect on personal perception.
It is best to compare our simulations with a flight simulator for the PC: Although you can now simulate the landscape, (live) environmental influences and also machines quite authentically, you will probably still not be able to fly a real aircraft with all the requirements. Nevertheless, you get a good impression of the realities of flying.
How our simulations work
Our simulation works completely dynamically. This means that we do not create extra images and then deposit them. We have written a script that dynamically changes the simulation depending on your selection and on your computer or access device.
Technically, it is therefore also possible that different results are displayed depending on the operating system and web browser. This is due to the fact that browsers like Chrome, Firefox or Safari have different color representations by default.
We can specify in our system which simulations are available for selection for an image. Therefore, the selection options may vary from image to image. This is due to the fact that we may only be dealing with one particular expression in the text.
Currently, we have implemented four options: complete color blindness (achromatopsia), green blindness (deuteranopia), red blindness (protanopia), and blue blindness (tritanopia). Since we want to convey a feeling for the problem, we have refrained from including further options in order not to confuse you as a user:in here by too many possibilities.
Technology: Science and Google as a basis
Technically, we use a script that is provided by Google, and on which, for example, the simulations in the developer tools in Google Chrome are based. This script uses CSS (the technique with which the website gets its design, i.e. colors, arrangements, mobile design) to set a so-called filter consisting of an SVG over the images.
SVG is an image format that, as in our case, also contains color information about the three basic colors red, green and blue. These color information are used to change the color values for the image. The values for this come from a paper for a model for simulating color vision deficits by Machado, Oliveira and Fernandes from the Brazilian University Universidade Federal do Rio Grande do Sul in Porto Alegre.
For further implementation, we use the img-comparison-slider package for direct picture-in-picture comparison. Using JavaScript, we implement the rest of the functionality so that you can select the options offered and the CSS then receives the instructions to apply the selected filter to the image.