Mit unserer Simulation möchten wir versuchen Ihnen zu vermitteln, wie die Welt und ihre Wahrnehmung für Menschen mit einer Farbsehschwäche oder der kompletten Farbenblindheit aussieht. Eine Simulation kann dabei nie die vollständige Realität für Betroffene abbilden.

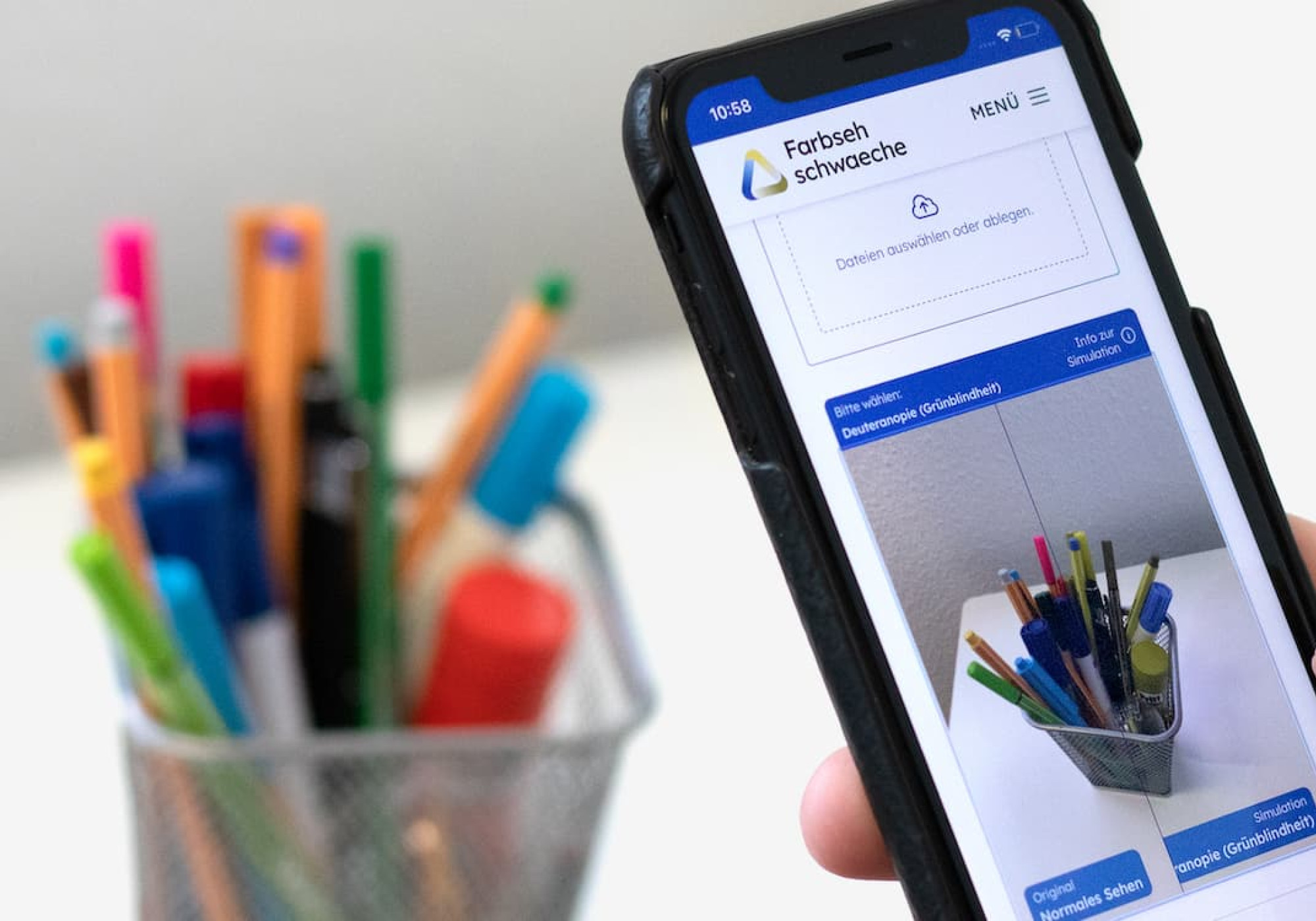
Der "Simulator" soll einen Eindruck von Farbfehlsichtigkeit vermitteln.
Hinweise zur Simulation
Farbenblindheits Simulator
Mit unserem Simulator können Sie verschiedene Farbsehschwächen und Farbenblindheit simulieren.
Zunächst gilt es zu beachten, dass sich Farbsehschwächen je nach Person unterscheiden und in einer unterschiedlich starken Ausprägung auftreten können. Es kann daher das Farbempfinden (das bei jeden Menschen, auch bei Normalsehenden komplett unterschiedlich ist) von Betroffenen sich unterschiedlich stark unterscheiden.
Das bedeutet, dass die Probleme, die Person A hat für Person B überhaupt nicht auftreten, da er oder sie eine ganz andere Ausprägung der Farbsinnstörung hat. Daher ist es auch klar, dass wir mit der Simulation nur einen Eindruck verschaffen können, wie es für eine betroffene Person aussehen kann.
Wir beanspruchen daher nicht, dass unsere Simulationen die Realität für Betroffene komplett abbildet. Unter Umstände haben auch äußere Umstände, wie die Belichtungssituation Auswirkung auf das persönliche Empfinden.
Vergleichen Sie unsere Simulationen am besten mit einem Flugsimulator für den PC: Sie können zwar mittlerweile recht authentisch die Landschaft, (Live-)Umwelteinflüsse und auch Maschinen simulieren, Sie dürften dennoch nicht in der Lage sein, einen echten Flieger mit all den Anforderungen fliegen zu können. Dennoch erhalten Sie einen guten Eindruck von den Gegebenheiten der Fliegerei.
So funktionieren unsere Simulationen
Unsere Simulation arbeitet komplett dynamisch. Das bedeutet, dass wir keine extra Bilder erstellen und diese dann hinterlegen. Wir haben ein Skript geschrieben, das die Simulation je nach Auswahl dynamisch und am Rechner bzw. Zugangsgerät von Ihnen ändert.
Technisch ist es daher auch möglich, dass abhängig vom Betriebssystem und Webbrowser unterschiedliche Resultate angezeigt werden. Dies hängt damit zusammen, dass Browser wie Chrome, Firefox oder Safari von Haus aus unterschiedliche Farbdarstellungen haben.
Wir können in unserem System festlegen, welche Simulationen für ein Bild zur Auswahl stehen. Daher kann es sein, dass die Auswahl-Optionen von Bild zu Bild variieren. Dies ist darin begründet, da wir unter Umständen im Text nur eine bestimmte Ausprägung behandeln.
Gegenwärtig haben wir vier Optionen implementiert: die vollständige Farbenblindheit (Achromatopsie), die Grünblindheit (Deuteranopie), die Rotblindheit (Protanopie) und die Blaublindheit (Tritanopie). Da es uns darum geht ein Gefühl für die Problematik zu vermitteln, haben wir darauf verzichtet weitere Optionen einzubinden, um Sie als Nutzer:in hier nicht durch zu viele Möglichkeiten zu verwirren.
Technik: Wissenschaft und Google als Basis
Technisch nutzen wir ein Skript, welches von Google bereitgestellt wird, und worauf zum Beispiel auch die Simulationen in den Entwicklerwerkzeugen im Google Chrome basieren. Dieses Skript setzt mittels CSS (Die Technik, mit der die Website ihr Design, also Farben, Anordnungen, mobiles Design bekommt), einen sogenannten Filter bestehend aus einem SVG über die Bilder.
SVG ist ein Bildformat, das, wie in unserem Fall, auch Farbinformationen zu den drei Basisfarben Rot, Grün und Blau beinhaltet. Über diese Farbinformationen werden die Farbwerte für das Bild verändert. Die Werte hierzu stammen aus einem Paper für ein Modell zur Simulierung von Farbsehschwächen von Machado, Oliveira und Fernandes von der brasilianischen Universität Universidade Federal do Rio Grande do Sul in Porto Alegre.
Für die weitere Umsetzung nutzen wir das Paket img-comparison-slider für den direkten Bild-in-Bild-Vergleich. Über JavaScript setzen wir die restliche Funktionalität um, sodass Sie die angebotenen Optionen wählen können und das CSS die Anweisungen erhält den gewählten Filter dann auf das Bild anzuwenden.