Oft stehen Designer:innen und Entwickler:innen vor der Frage, ob ihre Designs und Websites inklusiv sind und für Menschen mit einer Farbsehschwäche funktionieren. Viele Programme beinhalten bereits Funktionen, mit denen sich solche Fragen klären lassen.
Geeignete Farben für Farbenblinde
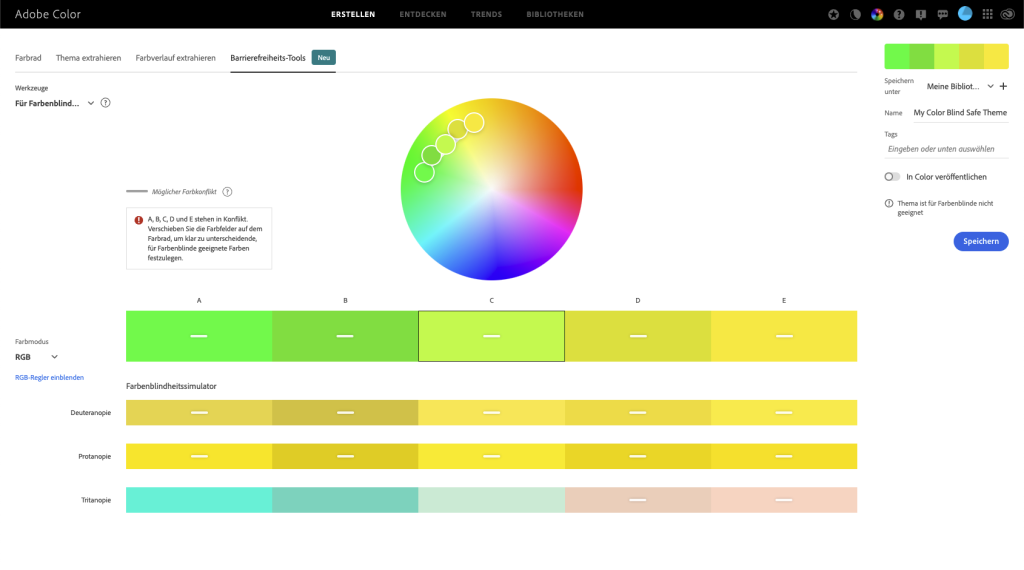
Mit Adobe Color lassen sich Inspirationen für Farbsysteme suchen und nach Vorgaben erstellen. Vielen unbekannt sind die Barrierefreiheits-Tools in Adobe Color. Sie bieten nicht nur eine Kontrastprüfung, sondern auch die Möglichkeit die Farben auf die Eignung für Farbenblinde zu prüfen. Ein gutes alternatives Werkzeug, um Kontraste zu prüfen findet sich auf contrast-ratio.org.
Es lassen sich bis zu fünf Farben auf ihre Eignung prüfen. Eine Markierung zeigt zueinander problematische Farben für die Rot-, Grün- oder Blaublindheit. Im Farbrad lassen Linien die kritischen Kombinationen erkennen. Hilfslinien helfen beim Ziehen direkt dabei, Probleme zu identifizieren. Zusätzlich wird die Farbdarstellung für Betroffene simuliert.
Die Kontrast-Prüfung mag zunächst nichts mit Farbkonflikten gemein haben, allerdings entscheiden ausreichende Kontraste, ob die Farben für Betroffene unterscheidbar sind. Haben Text und Hintergrundfarbe genug Kontrast, sollten die Texte für alle Besucher:innen gut lesbar sein.
Das ist übrigens ein Grund dafür, weshalb Kontraste, die für Designer:innen deutlich sichtbar sind, nicht den WCAG-Empfehlungen entsprechen.
Farbenblindheit-Simulation in Adobe Photoshop
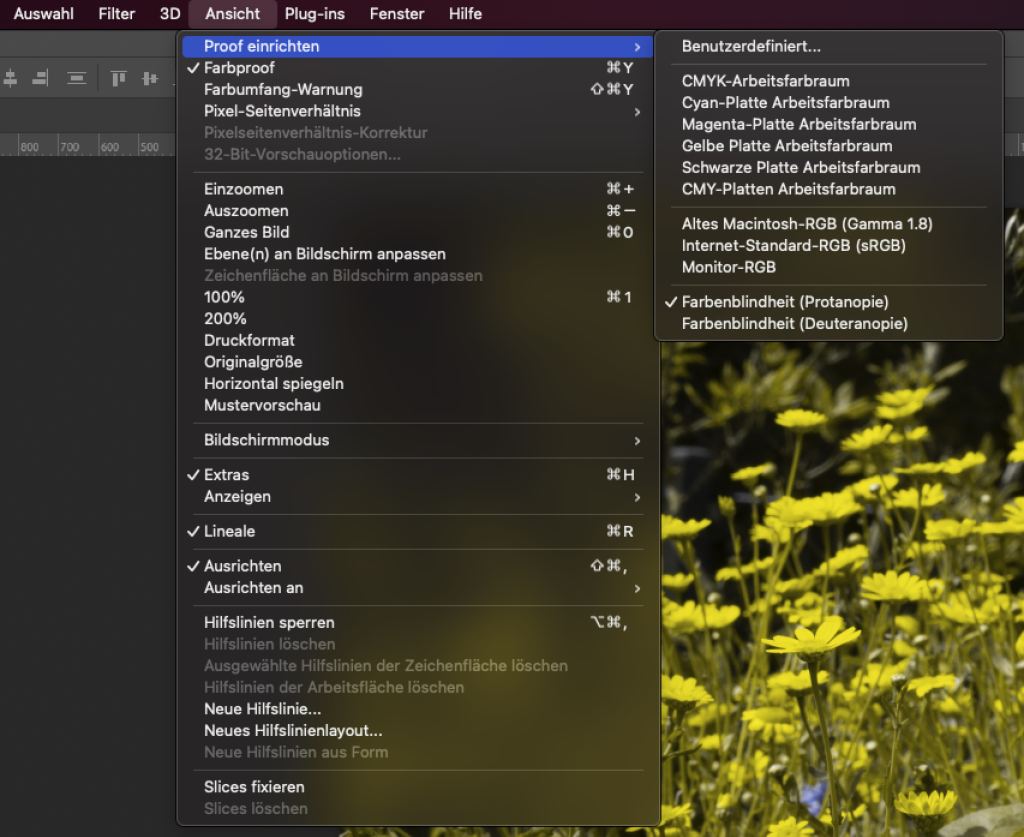
In Photoshop lassen sich mit dem Proof Rot- und Grün-Schwäche simulieren. Über Ansicht → Proof einrichten → Farbblindheit lassen sich Deuteranopie (Grünblindheit) und Protanopie (Rotblindheit) wählen. Mit Ansicht → Farbproof stellen Sie den Farbproof ein bzw. aus und können so Ihre Bilder prüfen.
Websites mit den Entwicklerwerkzeugen prüfen
Webbrowser wie Chrome oder Firefox bringen uns Entwicklern mächtige Werkzeuge für das Entwickeln, Debugging und Optimieren von Websites mit. Oft unbekannt und teils gut versteckt sind die Möglichkeiten der Simulation von Farbenblindheit.
Im Google Chrome Farbenblinden-Simulation aktivieren
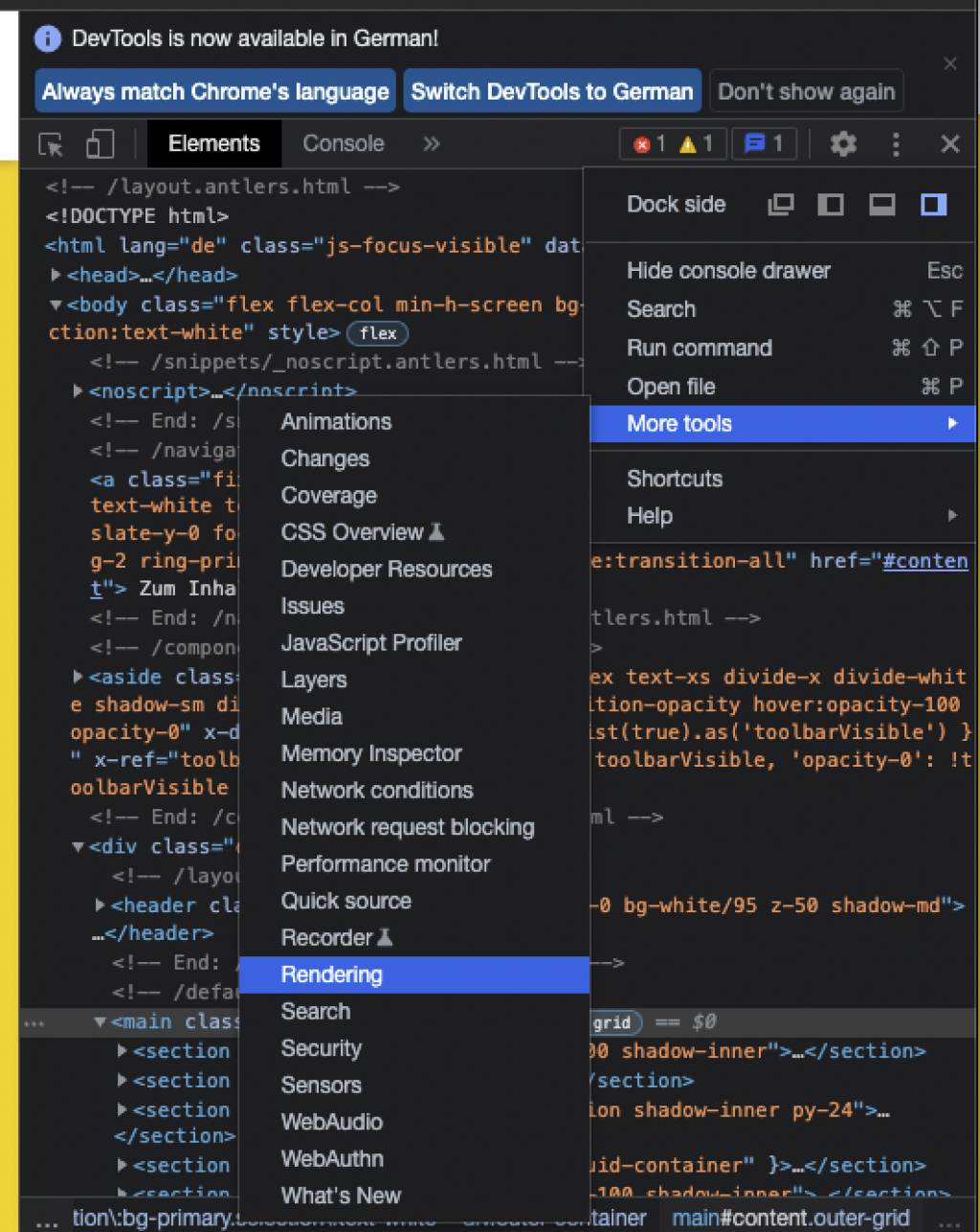
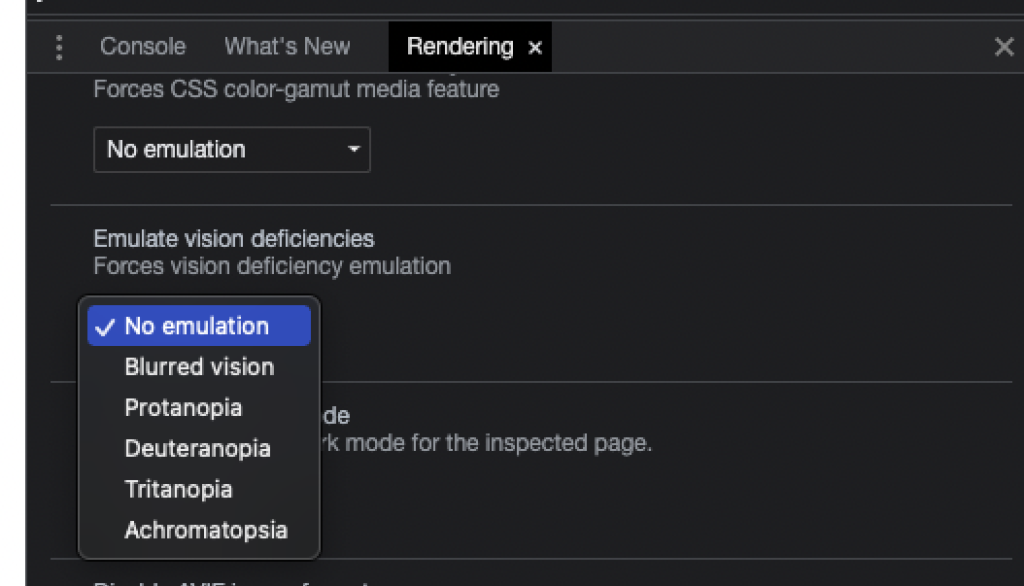
Im Google Chrome muss ggfs. zunächst die Simulation "aktiviert" werden. Dorthin gelangen Sie über den Rendering-Tab, der oft im unteren Bereich der Entwickler-Tools zu finden ist. Sollte dieser nicht zu sehen sein, öffnen Sie ihn über das Menü in den Entwicklerwerkzeugen: (Menü-Icon) → More tools → Rendering
Sie sollten jetzt den Rendering-Tab neben der "Console" und "What's New" (oder weiteren Tabs, je nach persönlicher Einstellung) haben. Unter der Option Emulate vision deficiencies können Sie jetzt die zu simulierende Sehschwäche Verschwommenes Sehen, Protanopia (Rotblindheit), Deuteranopie (Grünblindheit), Tritanopia (Blaublindheit) und Achromatopsie (Farbenblindheit) wählen.
Sie sollten sich jetzt die Website mit der gewählten Simulation anschauen können. Wichtig: Die Entwicklerwerkzeuge müssen geöffnet bleiben. Sobald sie geschlossen werden, wird die Simulation beendet.
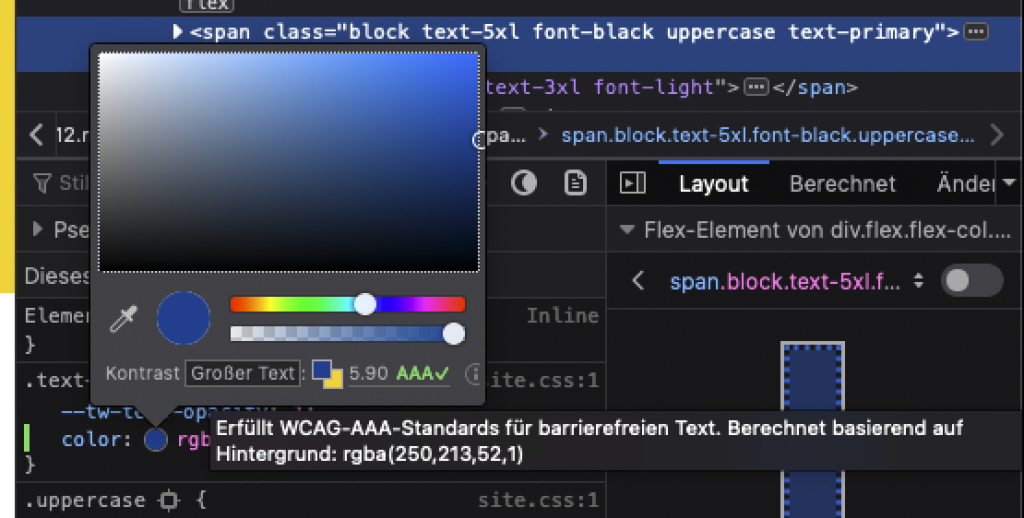
Um das Kontrastverhältnis (Contrast-Ratio) zu prüfen, wählen Sie ein Textelement auf der Seite und klicken den Selektor mit dem Farbwert für den Text an. Sie sollten jetzt ein Overlay erhalten, das Ihnen die Contrast-Ratio vom Text zum Hintergrund anzeigt. Sie können diese Eingabe noch öffnen und sehen so, welche WCAG-Empfehlung erfüllt wird. Über die Farbfelder und den Farbwähler können Sie verschiedene Farben testen. Die Linien zeigen Ihnen die kritischen und unkritischen Bereiche.
Farbenblindheit mit Mozilla Firefox simulieren
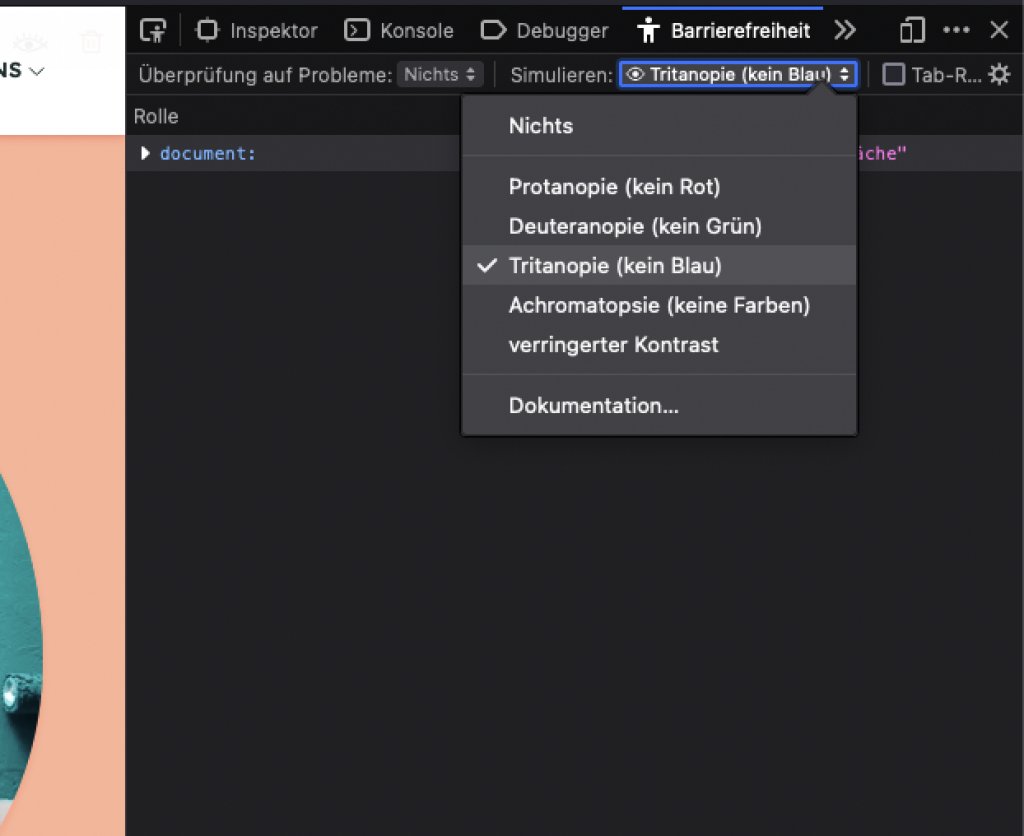
Im Firefox finden Sie die Optionen in den Barrierefreiheit-Eigenschaften. Sie öffnen diese über zwei Wege. Zum einen erreichen Sie diese mit dem Kontext-Menü beim Rechtsklick oder ebenfalls über die Entwicklerwerkzeuge im Firefox.
Sie können unter Simulieren die Fehlsichtigkeit auswählen, die Sie simulieren möchte. Im Gegensatz zum Chrome sehen Sie hier bei der Beschreibung direkt ohne den Fachbegriff, der die jeweilige Fehlsichtigkeit benennt.
Im Menü können Sie sich außerdem direkt Elemente mit problematischen Kontrasten anzeigen lassen. Die Contrast-Ratio überprüfen Sie analog zum Chrome, indem Sie auf den Selektor eines Elements klicken und dort die Textfarbe auswählen. Sie können im Overlay dann den Kontrast prüfen.