Formulare sind elementarer Bestandteile der Online-Welt. Egal, ob das Kontaktformular für die Verwaltung, die Anmeldemaske für das Soziale Netzwerk oder die Registrierung für den Online-Shop – Formulare finden sich an vielen Stellen. Oft stellen sie allerdings eine Herausforderung für Menschen mit eingeschränktem Farbsehen dar.
Häufig wird eine sogenannte Formularvalidierung genutzt, um anzuzeigen, ob die Eingabe korrekt oder fehlerhaft ist. Je nach technischer Umsetzung kann dies live (also direkt während der Eingabe) geschehen, oder in einem zweiten Schritt, nach dem Absenden des Formulars.
Diese Validierung soll uns zeigen, ob die getätigte Eingabe korrekt oder fehlerhaft ist. Dies kann zum Beispiel der Fall sein, wenn eine E-Mail-Adresse fehlerhaft ist, weil das @-Zeichen fehlt oder ein Benutzerkonto nicht im System gefunden werden konnte.
Oft wird dieses aufgezeigt, indem das entsprechende Formularfeld farbig gekennzeichnet wird: Gern genutzte Designelemente sind hier ein eingefärbter Hintergrund, ein farbiger Rahmen oder auch die Textfarbe selbst. In der Regel werden hier die Signalfarben Grün und Rot verwendet.
Eine Simulation bildet nicht die komplette Realität von Betroffenen ab.
Weitere Informationen

Normales Sehen

Normales Sehen
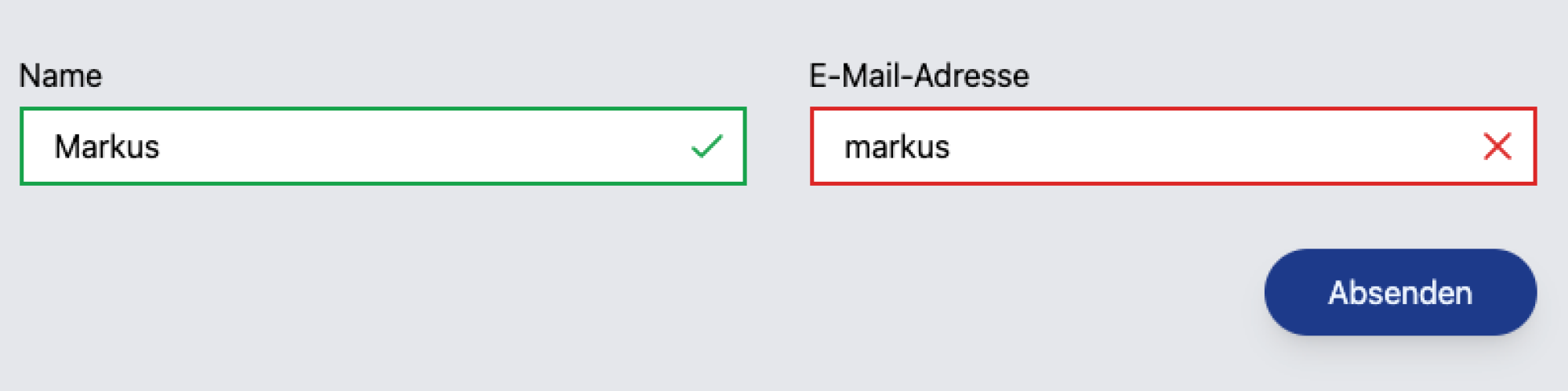
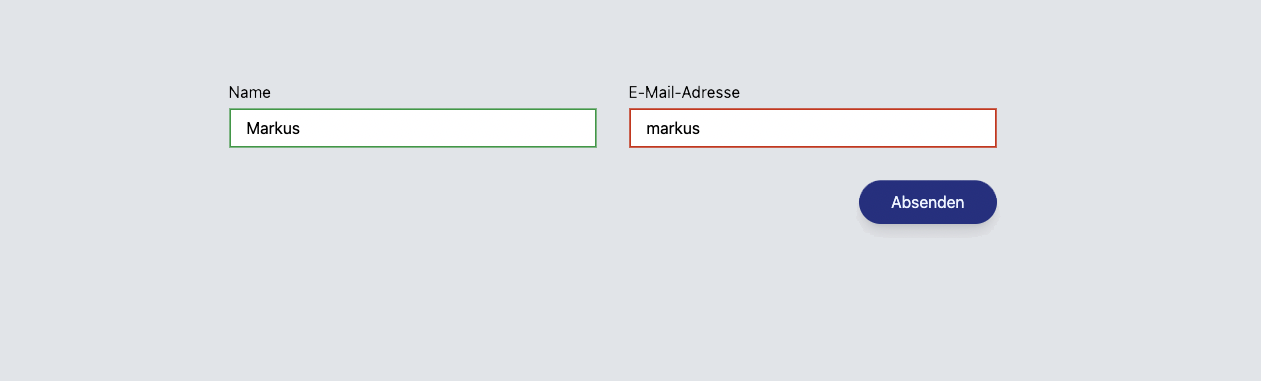
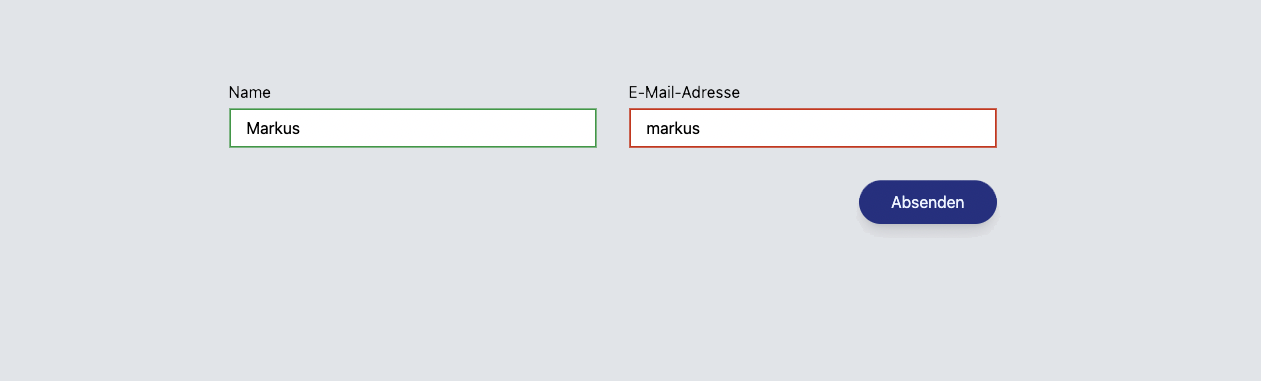
Ein (fiktives) Formular, bei dem durch die Farbe der Umrandung angezeigt wird, ob die Angabe gültig oder korrekt ist.
Farbe für Formular-Validierung nicht ausreichend
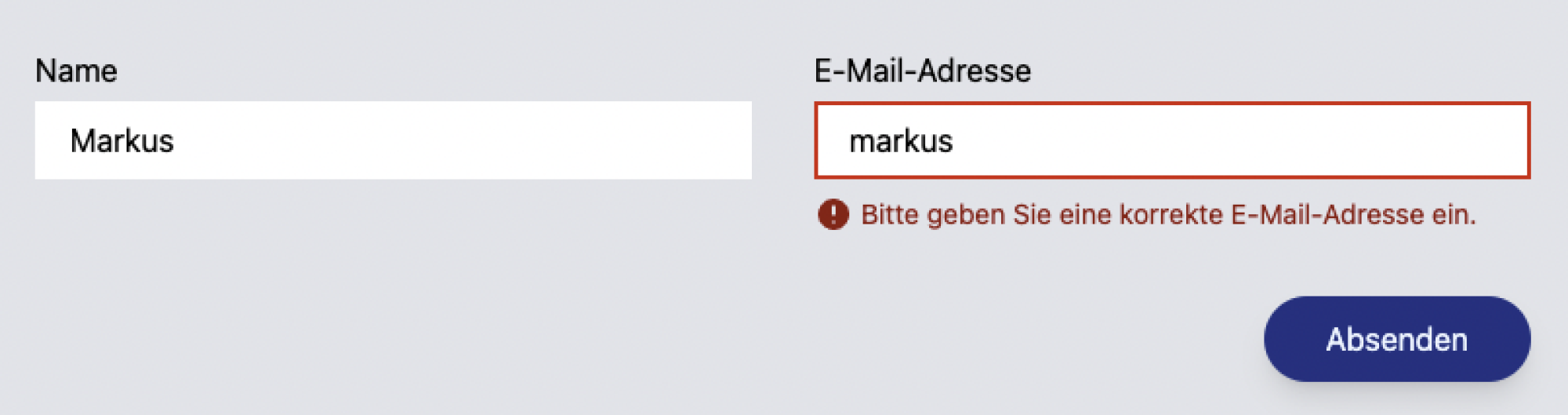
Einzig und allein durch eine rote Einfärbung eine falsche Eingabe in einem Formularfeld zu kennzeichnen, ist hier nicht ausreichend. Besonders, wenn für korrekt ausgefüllte Felder Grün als Indikator genutzt wird, fehlt für Rot-Grün-Schwache der Vergleich. Diese Farben sind für uns mehr oder weniger identisch und allenfalls bei ganz genauem Hinschauen zu erkennen.
Aber auch nur Rot gegenüber der Textfarbe reicht mitunter nicht aus, wenn der Kontrast fehlt. Selbst hier fällt es (nicht nur) Farbfehlsichtigen schwer, einen entscheidenden Unterschied zwischen dem grauen oder schwarzen Text und der roten Warnfarbe zu erkennen.